진짜 소름.. 1년여동안 js 기반 언어 쓰면서 이걸 몰랐다니..
발단은 react drei에서 제공하는 DragControls의 onDrag 이벤트 인자로 들어오는 행렬값이 정확히 어떤 값인지 알아내려고
드래그 하면서 콘솔에 행렬을 전부 찍어보고있었다.
const handleDrag = (
localMatrix,
deltaLocalMatrix,
worldMatrix,
deltaWorldMatrix
) => {
console.log(localMatrix, deltaLocalMatrix, worldMatrix, deltaWorldMatrix);
const vector = new THREE.Vector3(0, 0, 0);
const vector2 = new THREE.Vector3(0, 0, 0);
vector.applyMatrix4(localMatrix);
vector2.applyMatrix4(deltaLocalMatrix);
console.log("local", vector);
console.log("deltaLocal", vector2);
...
대충 요렇게.. 예상으론 얘들은 transform matrix일 것이고 deltaLocalMatrix 라는것은 이전 localMatrix에서 delta만큼 움직인 matrix를 줄 것 같았다. 저렇게 덩그라니 변수명만 주고 자세한 설명이 아무데도 안 써있다 ㅡㅡ 여튼 이름이 delta니까 아무래도 그럴것이다.
그리고 0 벡터를 곱해보면 이 행렬이 transform 행렬이 맞는지도 확인할 수 있겠지? 딱 그 행렬의 변위값을 x,y,z로 가지는 3차원 벡터가 반환될것이다.
그러면 delta행렬을 곱한 값이 0벡터가 아니라면 해당 scope의 localMatrix 값과 이전 localMatrix 값이 차이가 있다는거겠지? 그 차이값이 deltaLocalMatrix의 tx,ty,tz 일 것이고? 그렇다면 예상이 맞다는거고?

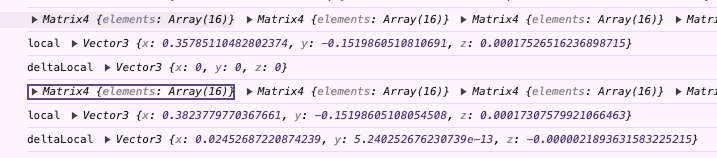
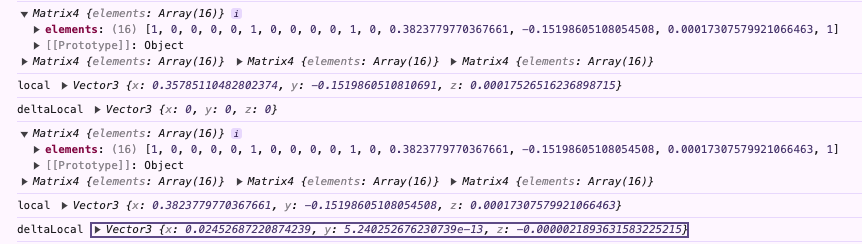
이런 생각으로 콘솔창의 화살표를 클릭.. 했는데 띠용

응? ㅜㅜ 똑같은 행렬인데 어디서 delta가 나온거니.... 아 행렬이 내가 생각하는 행렬이 아니었나..? 뭐지?
그래서 이렇게도 찍어봤거든?
const vector = new THREE.Vector3(0, 0, 0);
console.log(localMatrix, " X ", vector, " =");
console.log(vector.applyMatrix4(localMatrix));
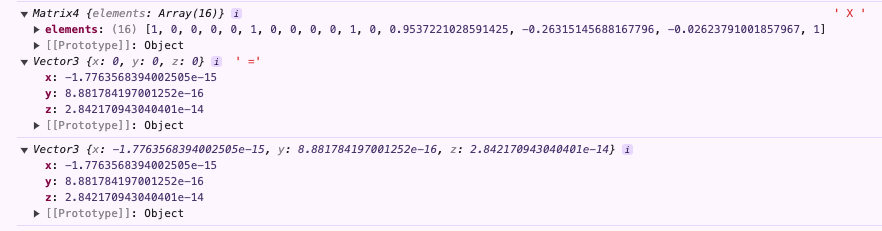
그러니까

아니.. -1.77은 대체 어디서 나온것이며.. x y z가 0이라면서 왜 펼치니까 값이 달라..? 왜..? 이거 무슨행렬이야? 도무지 이해가 안간다
하면서 구글링을 해봤더니 글쎄..ㅋ
Please be warned that if you log objects in the latest versions of Chrome and Firefox, what you get logged on the console is a reference to the object, which is not necessarily the 'value' of the object at the moment in time you call
console.log(), but it is the value of the object at the moment you open the console.
console.log는 값 자체가 아니고 reference를 찍어준다는 거였다
그러니까..
let index = 0;
const handleDrag = (
localMatrix,
deltaLocalMatrix,
worldMatrix,
deltaWorldMatrix
) => {
const vector = new THREE.Vector3(0, 0, 0);
console.log(localMatrix, " X ", vector, " =");
console.log(vector.applyMatrix4(localMatrix));
vector.set(index, index, index);
++index;
...
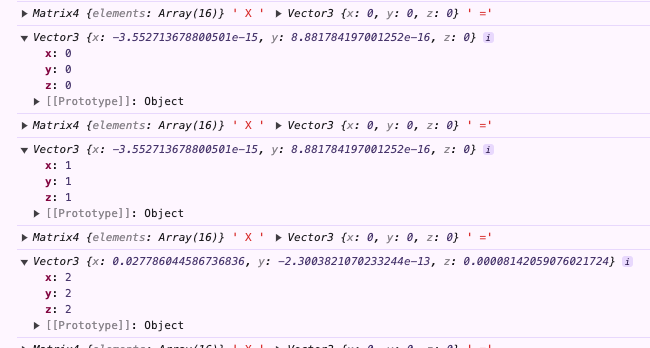
이렇게 찍으면

이렇게 된다는 말이다.
저게 코드 돌아가면서 찍힐 당시에는 저 값이었는데, 내가 .set(index,,,)로 값을 바꿨으니 화살표를 연 곳에는 바뀐 값이 찍힌다.
값 자체를 갖고있는게 아니라 reference를 갖고있다가 그 때의 값을 콘솔에 보여준다는것이다..
localMatrix라는 객체는 내가 만든게 아니고 onDrag 이벤트 인자로 받아온건데 아마 constructor는 한번만 호출하고 한개로 재활용을 하나보다. 그래서 Matrix4 화살표를 열면 콘솔에 찍힌 값이 모두 마지막 값과 같다.
vector3은 매번 new로 새로 만들었으니 화살표를 열어도 각각 다른 값이 찍힐 수 있었던것,,
해결은.. .clone()으로 객체의 복사본을 콘솔에 찍어서 그 때 당시의 값을 확인할 수 있었다 🥹
그래서 계산해보니 내가 생각한 행렬이 맞다..^^
autoTransform을 off 했을때는 localMatrix와 deltaLocalMatrix의 값이 같다.. 왜냐면 localMatrix의 previous값이 항상 같은 값으로 고정되기 때문이다.. (코드 까봤는데 이렇게 돼있음 ㅋ)
이제 무슨 값인지 정확히 이해했으니까.. 시작할 수 있겠네.. 이제 시작이라니 .. 엉엉
three 관련된 공식문서들도 열받는다.. 더 자세하게 쓰라고.. 🥹
다들 박스만 그리고 끝내는걸까? 더 다양한 레퍼런스가 있으면 좋겠다 ㅜ
'오답노트' 카테고리의 다른 글
| 죽은 프로젝트의 localhost:3000이 살아있을 때... (0) | 2024.01.06 |
|---|---|
| Cannot read properties of undefined(reading 'from') (0) | 2023.08.26 |
| [docker] cannot-autolaunch-d-bus-without-x11-display 해결 (0) | 2023.02.03 |
| [ssh] 비밀번호 맞는데 자꾸 permission denied, please try again 뜨는 경우 (0) | 2023.01.25 |
| [wordpress] url로 접근시 화면을 띄우지 않고 파일을 다운로드 받는 현상 (0) | 2022.12.27 |



